Egy program vagy weboldal elkészítése előtt nem árt, ha készítünk egy gyors vázlatot a különféle vezérlőelemek, objektumok leendő elrendezéséről. Így előre rájöhetünk a felület esetleges hiányosságaira, kényelmetlenségeire, ami később gyorsabbá teheti a fejlesztést, hiszen nem utólag kell változtatunk mindenen.

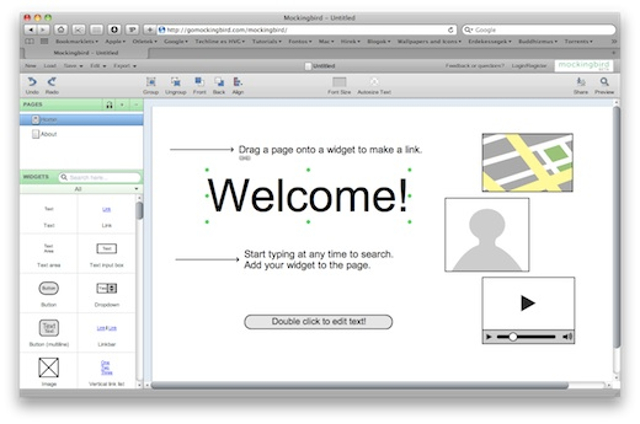
Egy ilyen felülettervet összedobhatunk Photoshopban, Illustratorban vagy a „vizuális” programnyelvek felülettervezőjében is, de ha nem akarunk ezért programóriásokkal vacakolni, az alapokat összeállíthatjuk akár a Mockingbird.com oldalon is. Itt természetesen nem a végleges grafikát készíthetjük el, hanem a felépítés vázlatos terveit. Ezt azonban nagyon egyszerűen, a fogd és dobd módszer használatával.

Az objektumok méretét, feliratát természetesen testre szabhatjuk, és szinte minden elterjedt webes megoldást használhatunk, a címkefelhőtől a táblázatokon át a YouTube videolejátszóig.
Ikonokat, linkeket is megjeleníthetünk, sőt az elemek akár mutathatnak egy másik oldalra is, így egy kattintással a következő lapra kerülhetünk (csak rá kell húzni a céloldalt a listából az adott elemre).

Ha regisztrálunk, a készülő terveket elmenthetjük a szerverre, és később folytathatjuk a munkát, ha nem, akkor csak az Export lehetőség működik, ahol PNG képet vagy PDF fájlt generálhatunk remekművünkből. A Mockingbird azon kevés online alkalmazás közé tartozik, amelyhez nem kell Flash lejátszó sem, lévén hogy a Cappuccino keretrendszerre épül.
Aki a weboldalak mellett esetleg windowsos, linuxos, OS X-es alkalmazások, iPhone-os programok felületét is szeretné hasonló módon megtervezni, korábbi cikkünkben talál rá hasonló megoldást.













