Tegyük fel, hogy egy kis bt. weboldalát szeretnénk elkészíteni, és ahogy a bevezetőben említettük, ehhez a Wordöt fogjuk használni. Mindenekelőtt készítsük el a cégünk tevékenységének leírását (illetve minden ehhez kapcsolódó információt) – természetesen Wordben. Ez a Word dokumentum lesz a kiindulási alap.
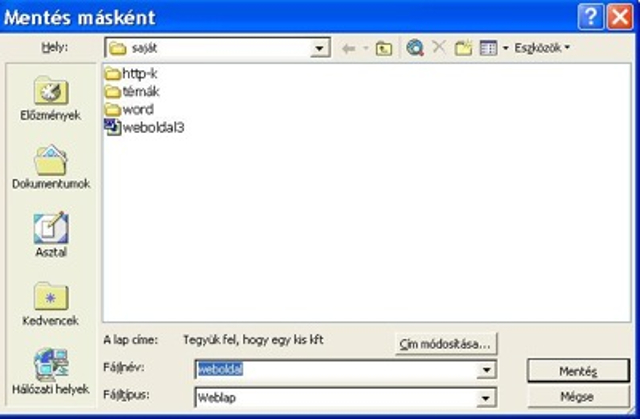
Nyissuk meg ezt a dokumentumot, majd mentsük el, de kicsit másképpen, mint eddig. Ezúttal ugyanis a Fájl/Mentés weblapként opcióra kell kattintanunk, majd a megnyíló párbeszédablakban alul, a Fájltípusnál, a Weblap opciót válasszuk. Emellett azért a hagyományos dokumentum formában is legyenek elmentve az információk.

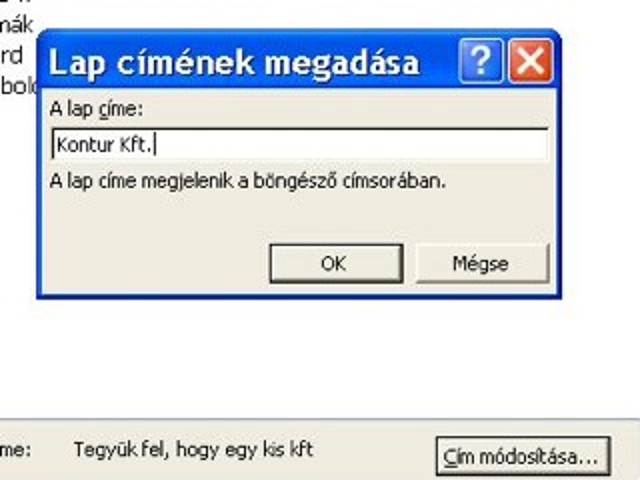
Amikor weblapként mentünk el egy dokumentumot, akkor meghatározhatjuk azt a címet, ami a webböngésző címsorában megjelenik, s ez természetesen eltérhet a fájlnévtől. Ahhoz, hogy a weboldal címét meghatározzuk, még az előbbi „Mentés másként” ablakban a Cím módosítása feliratra kell kattintanunk, majd a megjelenő mezőbe be kell írnunk a választott nevet. Kattintsunk ezután az OK-ra.

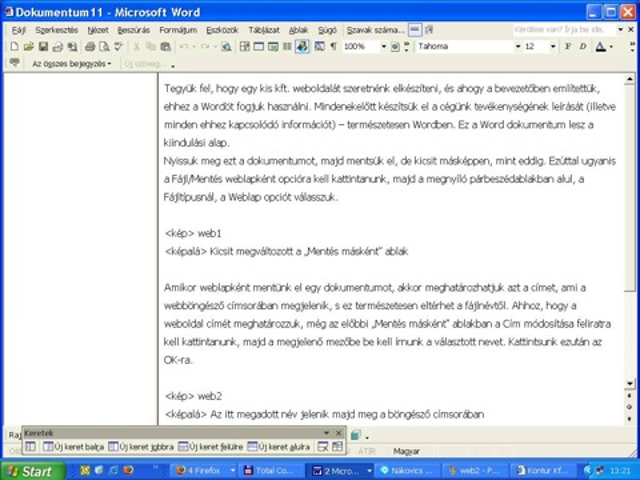
Létrejött tehát a legelső weboldalunk, de ez még messze nem olyan, mint amelyeket a neten látunk. A most következő lépésben megmutatjuk, hogyan lehet kereteket adni a weboldalhoz – ezek arról gondoskodnak, hogy akár két különböző weboldalt lássunk egyszerre. Ez akkor hasznos, ha az eredetitől eltérő tartalmat szeretnénk felvinni a weboldalunkra úgy, hogy közben az eredeti azért ott maradjon. Kattintsunk a Formátum/Keretek/Új lap keretekkel menüpontra. Egy eszközsáv tűnik fel, aminek a segítségével több részre oszthatjuk az oldalunkat. Ha az elválasztó vonalakra állunk az egérrel, a kurzor kettős nyíllá változik, s lehetőségünk van arra, hogy ide-oda tologassuk a határoló vonalakat.
Kattintsunk az Új keret balra opcióra, mire a keret a képernyő közepén tűnik elő. Nem szabad engedni azonban, hogy a „fő” tartalom háttérbe szoruljon, ezért a már említett módon álljunk rá az egérkurzorral a keretre, s húzzuk balra.

A bal oldali részbe helyezzük majd el azt a menüt, amely segít az oldal látogatóinak abban, hogy eligazodjanak a jobb oldal információi között.

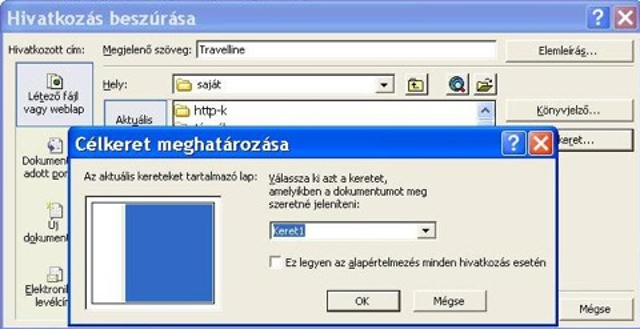
Mentsük most el ezt a weboldalunkat is! A következő lépésben hiperhivatkozásokat (linkeket) helyezünk a weboldalunkba. A hiperhivatkozások arra szolgálnak, hogy rájuk kattintva eljussunk a weboldal egy másik részéhez, egy másik weboldalhoz stb. Jelöljük ki valamelyik „menüpontot” a bal oldalon, majd kattintsunk rá a jobb egérgombbal. A felbukkanó helyi menüben válasszuk Hiperhivatkozás… menüpontot, mire előjön a Hivatkozás beszúrása ablak. A bal oldalon rögtön látjuk, hogy hova is ugorhatunk a létrehozott hivatkozással – minket most a Létező fájl vagy weblap opció érdekel. Nagyon fontos azonban kijelölni, melyik ablakrészbe ugorjon a link, vagy kerüljön egy esetlegesen behívott weboldal. Ennek meghatározásához kattintsunk az ablak jobb oldalán lévő Célkeret opcióra, majd a megjelenő ablakban válasszuk ki, hogy melyik részre mutasson majd a hivatkozás. Ide behívhatunk (pontosabban linkelhetünk) előre megírt szöveget (például, amit legelőször a cégünkről írtunk), de ide akár egy új weboldalt is behívhatunk.

Ha az előző ablakban hivatkozott címként az Elektronikus levélcímre kattintunk, akkor meg kell adnunk például cégünk e-mail címét, s ha a továbbiakban valaki erre a hivatkozásra kattint, akkor megnyílik az alapértelmezett levelezőprogram Levélírás funkciója, s a címzett helyén az általunk megadott e-mail cím áll. A hiperhivatkozásra kijelölt szövegrész automatikusan kékre és aláhúzottra vált, s ahhoz, hogy a hivatkozott részhez eljussunk, nem elég rákattintanunk, hanem a Ctrl billentyűt is meg kell nyomnunk.
Egy igazi weboldal persze elképzelhetetlen volna képek nélkül. Ahhoz, hogy ilyesfajta grafikai elemekkel színezzük az oldalunkat, kattintsunk a Beszúrás/ Kép/Fájlból pontra, majd válasszuk ki a megfelelő képet. Ne feledjük, a kép oda fog kerülni, ahol a választás előtt az egérkurzorunk állt. Ha nem tetszene valami a képen, változtatnánk a méretén vagy az elhelyezkedésén, akkor kattintsunk rá a jobb egérgombbal, majd a legördülő helyi menüben válasszuk a Kép formázása pontot. Amúgy a képhez is adhatunk hiperhivatkozást (az előbbi, jobb egérkattintásra megnyíló menü tartalmazza), s pont úgy kell eljárnunk, mint a fent vázolt esetben. Ha ezt megtesszük, majd a kép fölé megyünk az egérkurzorral, megjelenik a kiválasztott dokumentum neve az elérési úttal, vagy a weboldal neve, szintén az elérési úttal, illetve a választott e-mail cím.
A weboldalak szívesebben használnak képekkel összekötött hivatkozásokat, mint szövegeseket, ami valóban vonzóbbá teszi a weblapot. Azt azonban ne feledjük, minél több kép van egy oldalon, annál lassabban töltődik be az oldal.
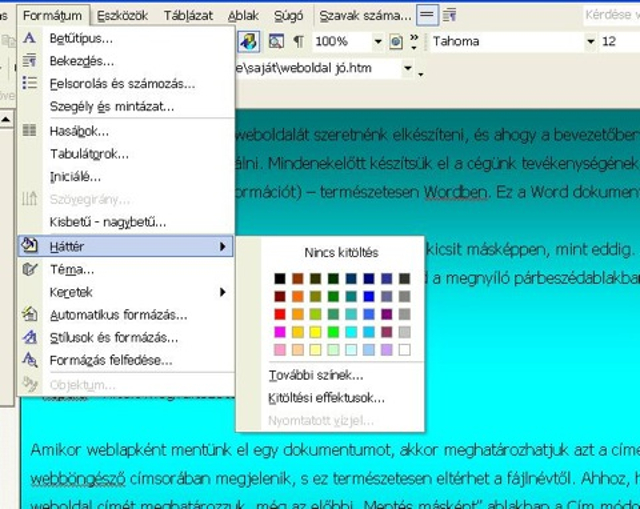
Utolsó lépésben egy szép hátteret is adunk a dokumentumunkhoz, hiszen nem kell beletörődnünk abba, hogy maradjon az unalmas fehér háttér. A Formátum menü Háttér opciójánál az alapbeállítás színein kívül még sok-sok színt, illetve kitöltési effektust használhatunk.

Ha elégedettek vagyunk, nincs más hátra, mint elmenteni a weboldalunkat, természetesen weblapként, ahogy azt a cikk elején bemutattuk.
Elkészültünk tehát első weboldalunkkal. Ugye, nem is volt olyan ördöngösség? Még egyszer hangsúlyozzuk, hogy cikkünk csupán kedvet kívánt csinálni a weboldalkészítéshez, s meg akartuk mutatni, hogy erre még egy olyan egyszerű eszköz is alkalmas, mint amilyen a Word. No persze a kifejezetten erre szakosodott programokkal és programnyelvekkel jóval profibb weblapokat lehet készíteni.