Aki gyorsan egy animált bannert szeretne vagy valami kisebb mozgó képeslappal akarja elkápráztatni ismerőseit, barátait, annak nem kell feltétlenül a bonyolult Flash-hez nyúlnia, a Photoshop CS3 Advanced (illetve az új CS4 Advanced) verziójában lehetőség van arra, hogy nagyon gyorsan elkészítsünk egy látványos animációt. Haladóknak!
Ebben a példában egy tájképre fogunk esőt és villámot varázsolni (a végeredményt lásd a videóban) – mindezt az After Effectset megszégyenítő módon, Photoshopban készítjük el.
Készítsük fel a háttérképet!
Példánkban egy szép tájképet kerestünk a sxc.hu oldalain (itt nagyfelbontású képeket tölthetünk le ingyen, bár videomunkákhoz, animációkhoz nem szükséges nagy felbontás, egyszerűen a Google képkeresőjében is kereshettünk volna, bármi megteszi, ami legalább 600 pixelnél nagyobb. Ha az animációt egy átlagos TV-n is látni szeretnénk, akkor érdemes azonnal a 786x567-es felbontást használni, HD esetén pedig nagyobb 1920 x 1080 méretet). Ha azonban csak a webre dolgozunk akkor bármilyen kisebb méret is megfelel.
Mielőtt hozzálátunk, javítsuk kissé fel a képünket, hogy még szebb legyen! Menjünk a Channel palettába, és Ctrl klikk-kel (Mac-en Command + klikk) válasszuk ki az rgb thumbnail-t. Ez maradjon kijelölve, és készítsünk egy új alfa csatornát (Alpha channel).
Ezután fessük be fehérre a hátteret, majd lépjünk ki a szelekcióból, és tegyük inverzbe a képet (Image/Adjustment/Invert vagy billentyűkombinációt használva Ctrl + I (Command +I)).
Lépjünk vissza az rgb layer-re a channel palettán, hozzunk létre egy új Layer-t, és nyissuk meg az előzőleg létrehozott alfa csatornát (Select/Load Selection)
Ezt fessük be feketére. Itt eljátszhatunk egy kicsit az áttetszőséggel (Opacity), majd nyomjunk egy Ctrl + E-t (Command + E). Ezzel összefésüljük a Layer-eket (Merge layer).
Jöhet az eső!
Most készítsük el az eső effektet! Hozzunk létre egy új Layer-t, amit töltsünk ki 50% szürkével (de lehet más szín is). Ehhez adjunk 400% színzajt (Noise). Jelöljük be, hogy Gaussian és monochromatic legyen az effekt, majd fordítsuk el 90 fokkal a Layer-t. Menjünk a Filter/Blur/Blur menübe, hogy kissé elhomályosítsuk az effektet. Következő lépésként válasszuk a Filter/Stylize/Wind opcióban a Blast effektet. Ezt a lépést többször is megismételhetjük egészen addig, amíg el nem érjük a kedvező hatást. Ezután forgassuk vissza a Layer-ünket az eredeti pozícióba. Miután ez megtörtént, nyomjunk egy Ctrl + I-t (Command + I), aminek a hatására az esőcseppjeink fehérré változnak.

Ezt az eső hatást mentsük el Pattern-ként (Edit/Define Pattern), így ez elmentődik a Photoshopon belül, és bármikor elővehetjük. A Layer-re tulajdonképpen így már nem is lesz szükség, kitörölhetjük, vagy a szem ikonra kattintva láthatatlanná tehetjük.
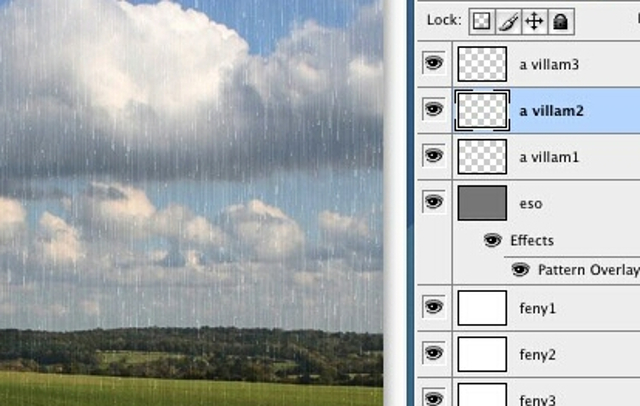
Ezután csináljunk egy új Layer-t, és fessük be akármilyen színnel. Kattintsunk kétszer a Layer-re, hogy megnyissuk a Layer style ablakot, ahol a Layer kinézetén tudunk módosítani. Válasszuk a Pattern overlay-t (a listában már kell, hogy szerepeljen az eső effekt, amit előzőleg készítettünk).
A Blend mode-nál válasszuk a Soft light-ot, és áttetszőségnek (Opacity) adjunk meg kb. 60%-ot. A Blending options-nél a Fill opacity-t vegyük le 0%-ra.
Csináljunk villámot is!
Az eső effektünk így már készen is áll az animálásra, ha azonban még villámot is szeretnénk a tökéletesebb időjárási effekt eléréséhez, akkor alakítsunk ki még egy Layer-t, amelybe a tollal (Pen tool) rajzoljunk egy kis villámot, majd a menüből válasszuk ki, hogy a vektor layer-t raszter layer-ré alakítsa a program. Esetleg egy Motion blur effektet is tehetünk a villámra, hogy ne legyenek annyira élesek a szélei.

Egy másik Layeren a villámnak háttérfényt is adhatunk, amivel még tökéletesebbé tehetjük a hatást. Ehhez létre kell hozni egy új Layer-t, és fehérre kell festenünk.
Akinek kedve van, jobban is kidolgozhatja a villámot és a fényt, mi most továbblépünk az animációhoz.
Animáljunk Photoshopban!
Menjünk a Window/Animation menübe. Ezt kiválasztva megjelenik egy Timeline ablak, ahol beállíthatjuk az időtartamot (ez hasonló a más animáció/videoprogramokban megszokott Timeline-hoz: After Effects, Flash, Swish stb.).
Kattintsunk a Timeline ablakban az eső layer-ünk melletti kis stopperórára. Ezzel hozzáadunk egy keyframe-et a Timeline-hoz. Ezután klikkeljünk duplán az eső layer-re, hogy megnyissuk a Layer Style ablakot.

Itt lépjünk a Pattern részbe, és a bal egeret és a Shift billentyűt nyomva tartva a képen húzzuk rá a Timeline-ra. Ismételjük meg párszor ezt a műveletet. (Első látásra úgy tűnik, nem történik semmi, de amikor az OK gombra klikkelve visszalépünk a Timeline ablakba, akkor megjelenik az új keyframe a Timeline-on.)
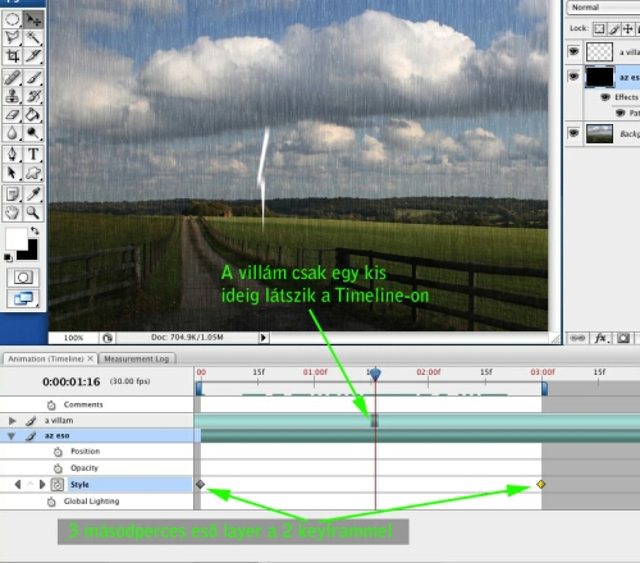
Álljunk most a Timeline ablakban a harmadik másodperc fölé, és ismételjük meg az előző lépést. Amikor újra a Timeline-re húzzuk az effektet, ott automatikusan egy új frame jön létre.

A villám layer-t egyszerűen állítsuk úgy be a Timeline-on, hogy csak egy nagyon rövid ideig legyen látható. Csak egy villanásra tűnjön fel, mint egy igazi villám.
A fény layer-t igazítsuk a villám alá, hogy azzal egy időben villanjon fel.
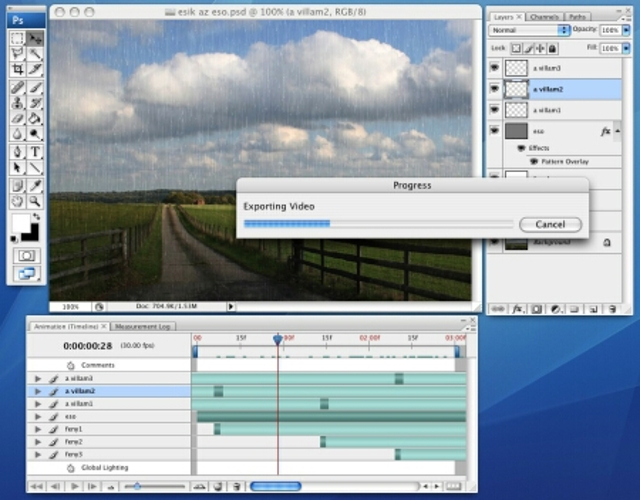
Tulajdonképpen el is készült az animációnk, álljunk vissza az első frame-re, és nyomjuk meg a Space-t, ekkor az animáció lerenderelődik.
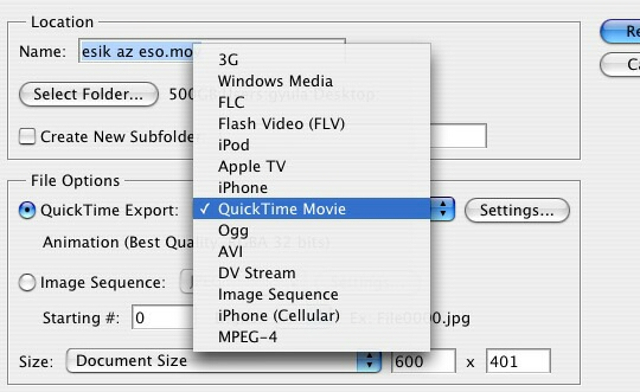
Amikor a renderelés elkészült, az animációt az Export menübõl a Render video paranccsal menthetjük ki a nekünk tetszőleges formába.