Nem tisztünk eldönteni a HTML5 vs Flash vitát. Kétségtelen, hogy a Flash maga zseniális megoldás, amelynek segítségével játszi könnyedséggel lehet látványos, interaktív tartalmakat készíteni, ha kell, programozói tudás nélkül is. Ha még programozni is tudunk, akkor szinte bármit összerakhatunk Flash alapokon, s a legjobb az egészben, hogy az így elkészült dolgok szinte tökéletesen ugyanúgy jelennek meg minden támogatott platformon (a lejátszási sebesség és a megbízhatóság persze platformonként változik a Flash Player esetében, attól függően, hogy az adott verziót mennyire sikerült optimalizálnia az Adobe-nak, illetve hogy egyáltalán milyen hardver van az egész mögött, hiszen a Flash tartalom meglehetősen erőforrás igényes).

A Hype felülete átlátható, használata nagyon egszerű
A fő gond viszont akkor van, ha mondjuk olyan tartalmat szeretnénk készíteni, ami iOS alatt (vagyis például iPhone-on és iPaden) is gond nélkül megjeleníthető. A Flash ekkor kiesik, illetve a CS5 változatok segítségével készíthetünk natív iOS alkalmazásokat, de ez mondjuk egy banner esetében nem jöhet szóba, és amúgy is, mi van, ha egy olyan, látványos weboldalra vágyunk éppen, ami minden eszközön megtekinthető.

A programot a Mac App Store-ból vásárolhatjuk meg
Ekkor kerül a képbe a HTML5, a CSS3 és a JavaScript, amelyek együtt a látványos és mindenhol működő webtartalom alapjai lehetnek, hiszen mostanában már szinte minden modern - asztali és mobil - böngésző támogatja ezeket. Igaz, a HTML5 még nincs készen teljesen, igaz, még minden cégnek más fontos belőle és ennek köszönhetően akadnak funkciók, amelyek az egyik böngészőben működnek, a másikban nem, de már a mindennapjaink részévé vált, s visszaút nincs.
A kérdés csak az, hogy aki eddig a Flash fogd és dobd módszeréhez szokott, amikor bannert vagy látványos animált bevezetőt, weboldalt készített, s a programozás megtanulásával továbbra sem akar bajlódni, talál-e a HTML5 lehetőségeit kiaknázó, egyszerűen használható szerkesztőt.
Itt a Hype!
Nos, OS X-re már született ilyen program, amelyet néhány hete lehet megvásárolni 30 dolláros - elvileg bevezető - áron a Mac App Store-ból. E programot két egykori Apple mérnök készítette, akik kiléptek Jobs cégéből, hogy a sajátjukat próbálják felfuttatni, s a jelek szerint a kockázatos lépés eddig elég jó döntésnek ígérkezik. A programot viszik, mint a cukrot.

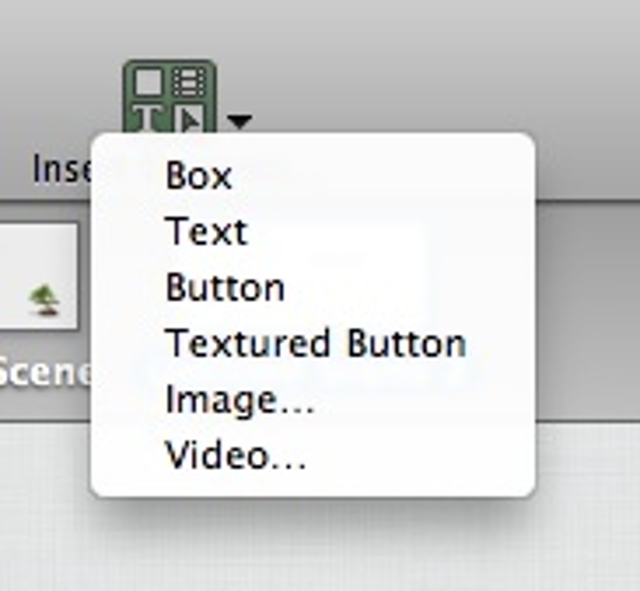
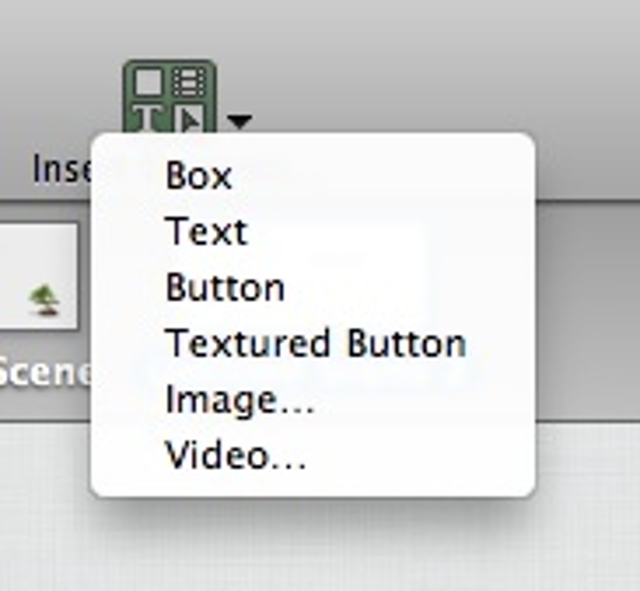
A felhasználható objektumok
A Hype ugyan negyedét sem nyújtja annak, amire mondjuk a Flash CS5.5 képes, viszont az ára is töredéke az Adobe szoftverének, s arra amire kitalálták, tökéletes.
A programmal mindenféle programozói tudás nélkül készíthetünk látványos webes animációkat, ráadásul interaktív elemeket is használhatunk, így nem csak bannerek, animációk készítésére elsőrangú, hanem akár komplett weboldalt is összehozhatunk benne, videókkal, menükkel és persze rengeteg mozgással, látványelemmel.

Minden fontos jellemzőt módosíthatunk
Utóbbiaknál nagyon automatizálás még nincs, mindent az idősávon kell megoldanunk, az objektumok jellemzőinek kézi változtatásával. Ám már ez is óriási segítség lehet azoknak, akik nem kívánnak elmerülni a HTML5-CSS3 kódolásának rejtelmeiben, de kihasználnák a platform- és Flash-független animációkészítés lehetőségeit.

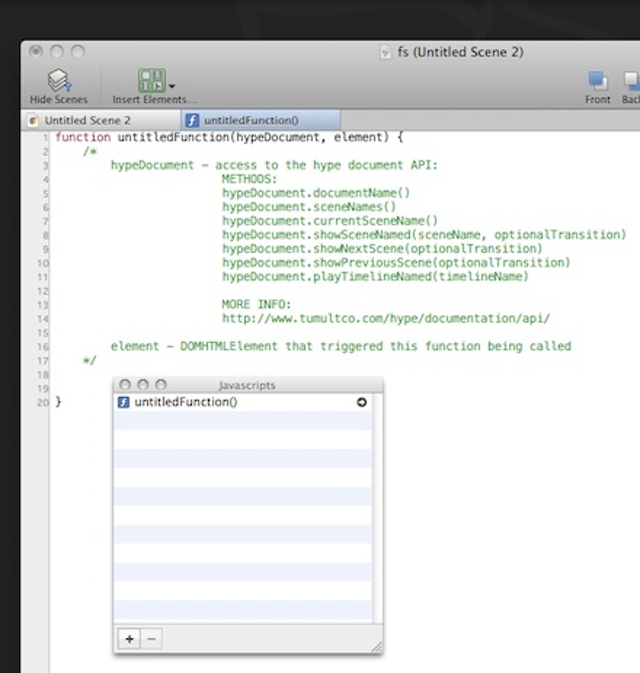
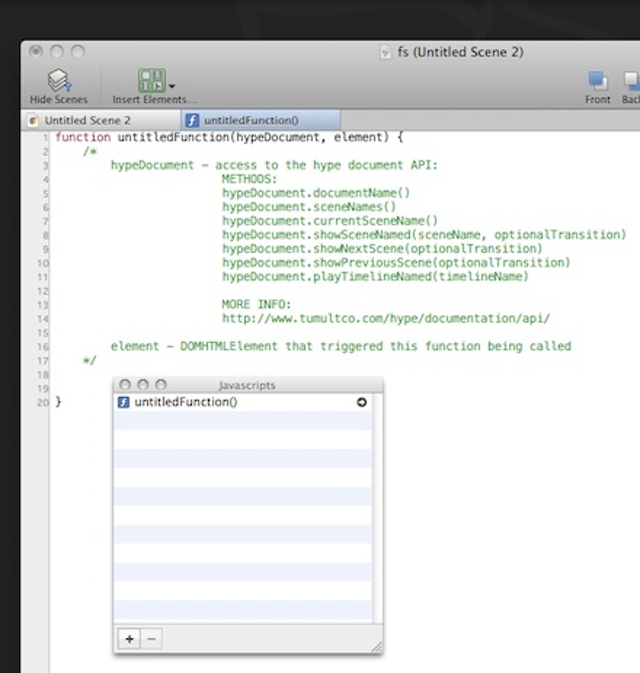
Funkciók hozzárendelése egy objektumhoz, oldalhoz
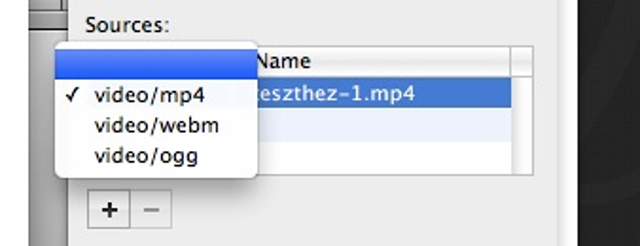
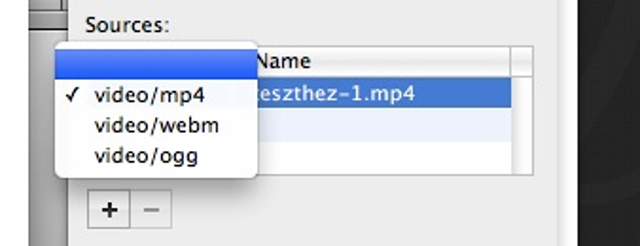
A Hype használata szinte percek alatt elsajátítható, a felület átgondolt, gyors. Ha nem akarunk, egy sor kódot sem kell írnunk, mindent úgy “dobálhatunk össze”, ahogy egy jobb animációs szoftverben az szokás. A Record (avagy Felvétel) gombot lenyomva a program mindent rögzít, ami az adott lapon történik, de létrehozhatunk saját kulcspontokat is az idősávon, s az objektumok minden jellemzőjét módosíthatjuk. Több lappal (vagy jelenettel) is dolgozhatunk, ezek között kényelmesen válthatunk az előre definiált, menüből választható utasításokkal, s ugyanígy ugorhatunk el linkre, vagy indíthatunk el akár egy Java scriptet. Van lehetőség videolejátszó-objektum használatára is, vezérlőkkel, vagy azok nélkül. A javasolt formátumok érelemszerűen az mp4, a webm vagy az ogg.

Néhány dologra nem árt figyelni
A végeredmény látványos, bár azzal a fejlesztők is tisztában vannak, hogy a HTML5 még ingoványos talaj, így exportnál a program szépen felsorolja, hogy melyik böngészőben (Safari, Opera, Chrome, IE, Firefox, mobil böngészők stb.) mi nem fog működni. Bonyolultabb dolgoknál ez hosszú lista lehet, de a legtöbbször megússzuk azzal, hogy a Webkit függő animációkat (amelyeket oldalváltásnál például a Hype is automatikusan megold), a Firefoxban és az Operában például egyelőre nélkülöznünk kell. Adott esetben van olyan videoformátum is, amit így nem tudunk megjeleníteni valamelyik böngészőben. A teljes képhez azért az is hozzátartozik, hogy ez a Hype első verziója és a HTML5 is még fejlődik, szóval egy év múlva minden bizonnyal másként fest majd e helyzet.

A HTNL5 azért egyelőre képlékeny...
Visszatérve még a Hype export lehetőségeihez: a program két megoldást kínál. Az egyik esetben egy mappába menti a kész anyagot, így annak feltöltéséről a megfelelő szerverre nekünk kell gondoskodnunk, a megjelenítéshez pedig vagy a generált HTML fájlt használhatjuk, vagy kimásolhatjuk abból a kód adott részletét és így tetszőleges oldalba is beilleszthető az animációnk, pont ahogy egy Youtube video embed kódjával is tennénk.

Azért ha kell, van kódszerkesztő is
A másik megoldás, hogy egy mozdulattal a Dropboxra küldjük a kész anyagot és azon osztjuk meg.
A Hype oldalán egyébként számtalan példát találunk a felhasználási lehetőségekre, illetve videós bemutatókkal segítik a készítők, hogy a program használatát gyorsabban elsajátíthassuk.
A Hype nincs teljesen konkurencia nélkül, a Sencha Animator is már béta fázisban tart, s hasonló eszköztárat kínál majd. Ugyanígy az Adobe is készül, hogy a Flash animációkat adott esetben könnyen áttegyük HTML5 alapokra.
A HTML5 vs Flash kérdésről persze majd az idő dönt, mindenesetre aki egyszerűen szeretne HTML5 alapú animációkat, galériákat, felületeket készíteni és történetesen egy Mac előtt ül, annak feltétlenül érdemes kipróbálnia a Hype-ot!