Manapság szinte mindenki készít vagy készíttet magának weblapot. Sokan csak azért, mert már másoknak is van, míg vannak, akiket inkább az vezérel, hogy ismertté tegye a vállalkozását, minél több kapcsolatra tegyen szert. Weblapot készíttetni azonban nem olcsó mulatság, nem mindenki tudja megfizetni a design stúdiókat, a webes fejlesztő cégeket, akik – valljuk be – nem mérik olcsón a „weboldal kilóját”. Szerencsére van más megoldás is: saját magunk is készíthetünk weblapot.
Hogyan kezdjünk hozzá?
Legelőször azt kell eldöntenünk, mit is szeretnénk bemutatni weboldalunkon, majd az igényeknek megfelelően kell tervezni. Íme néhány kérdés, amelyeket érdemes átgondolni, mielőtt belevágunk:
Milyen információkat szeretnénk megjelentetni?
Milyen gyakorisággal akarjuk frissíteni a honlapunkat?
Szükségünk lesz-e különleges funkciókra (levélküldés, megrendelés stb.)?
Persze lehetne még sorolni, de kezdésnek ennyi is elég. Ha a kérdéseket megválaszoltuk, akkor összeállt a kép, és elkezdhetjük honlapunk felépítését.
Tegyük fel, hogy a Fluxuskondenzátor Bt. szeretne egy weboldalt magának. Mivel egy kisvállalkozásról van szó, amely még nem szeretne sokat költeni a webes megjelenésre, úgy dönt, saját maga készíti el a weboldal.
Korábbi kérdéseinket ő is feltette magának, és a következő válaszokat adta:
Feltétlenül szeretné bemutatni a céget legalább egy oldalon, mégpedig úgy, hogy szerepeljen benne annak története, tulajdonosai és céljai. Persze a szolgáltatásait és a termékeit is szeretné reklámozni, tehát mondjuk négy szolgáltatást és tíz, képekkel kiegészített terméket kell elhelyeznie a weblapján.
A négy szolgáltatás leírása rövid és lényegre törő, így elég számukra egyetlen képernyőnyi oldal. Mivel a weblap egy jó kommunikációs eszköz, elengedhetetlen, hogy a kapcsolati adatokat is megjelenítsük, illetve hogy e-mailt is lehessen küldeni a honlapról.
Nézzük ezek után a menüpontokat:
Bemutatkozunk
Szolgáltatások
Termékek
Megrendelő
Kapcsolat
Felépül az oldal
Ugye sok olyan weblapot láttunk már, ami azért nem volt vágyaink netovábbja. Igen, a megjelenésről beszélek, ami legalább olyan fontos egy weboldalnál, mint a tartalom. Ha egy oldal szép, akkor szívesen kattintgat rajta az ember, de ha csúnyácska, akkor hamar tovább áll a látogató.
Ha van némi kreativitásunk vagy rajztehetségünk, akkor magunk is elkészíthetjük weblapunk arculatát, de ha nem akarunk ezzel bíbelődni, akkor keressük fel a következő oldalak valamelyikét:
http://www.oswd.org/
http://opensourcetemplates.org/
Itt kedvünkre válogathatunk a szebbnél szebb sablonok között. Most a példa kedvéért a RedTie nevű sablont választottuk.
S hogy mire van még szükségünk, ahhoz hogy elkezdhessünk dolgozni?
Mindenekelőtt egy html szerkesztő szoftverre. Ne sokat gondolkodjunk! Ha fogalmunk sincs arról, hogy mi is az a html, akkor csak egyetlen alkalmazás jöhet szóba, a Dreamweaver (DW).
Kezdőknek tanulásra javaslom letölteni a www.adobe.com oldalról a legfrissebb változatát. Hogy miért ezt ajánlom? Mert ez egy igazán megfelelő eszköz azoknak, akik először nem kódszinten akarnak megismerkedni a weblapkészítés rejtelmeivel. A 30 napos próbaverziót mindenki letöltheti a már említett oldalról. Miután letöltöttük és feltelepítettük a programot, kezdjünk is hozzá!
Csomagoljuk ki a letöltött RedTie.zip fájlt a munka mappánkba.
Az így létrejött RedTie könyvtárban a következőket találjuk:
images könyvtár (itt vannak a sablonban megtalálható képek és még egy fájl, a style.css);
index.html.
Két fájl fog minket érdekelni. Az index.html és a style.css. Hogy mik ezek?
Nézzük meg!
Kattintsunk duplán az index.html fájlra!
Ez a fájl nem más mint egy weblap, azaz ez csak a minta, amellyel dolgozni fogunk.
[[ Oldaltörés: Második oldal ]]
Indítsuk most el a telepített DW-t! A szoftver megkérdezi, hogy designer vagy coder módban szeretnénk-e használni. Válasszuk a designer módot, hiszen látni is szeretnénk, amit csinálunk.
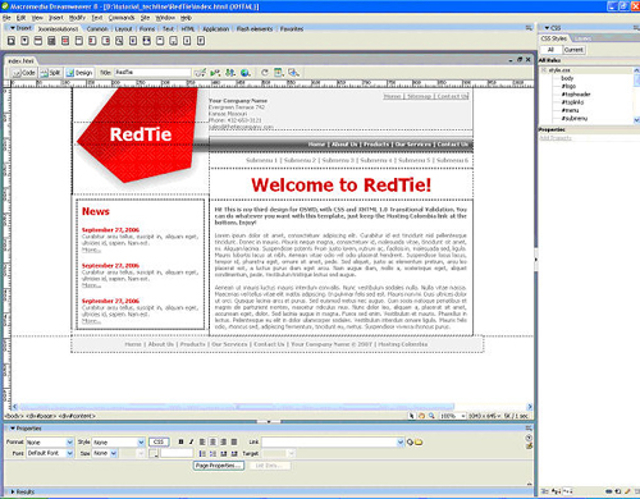
Miután elindult a DW, nyissuk meg az index.html fájlt.
Szinte ugyanazt látjuk mint egy böngészőben, azzal a különbséggel, hogy itt változtathatunk is. A legelső lépésben be kell állítanunk pár jellemzőt még a kiválasztott sablonon. Ilyen például a böngésző bal felső sarkában megjelenő cím, valamint az enkódolás. Válasszuk ki a Modify menü Page properites pontját, és ezen belül a Title/Enconding szekciót.
A címbe Fluxuskondenzátor Bt szöveget írtunk, de ez persze a saját weblapunk neve legyen. Az encodingot UTF-8-ra állítsuk. Ezt azért tegyük, hogy ne legyenek „kalaposak” az ő, ű betűk.
Ha ezzel megvolnánk, akkor nézzük a további feladatokat. Ugye emlékszünk még a tervezési fázisra? Van öt főmenünk és tíz termékünk, amelyeket a Termékek pontba soroltunk.
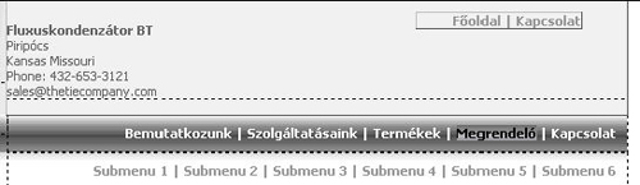
Egy jó honlapnak szüksége van egy jó menüre. A megnyitott html-ben láthatjuk a menüpontokat, illetve a fejlécet
Egyszerűen kattintsunk a megváltoztatni kívánt szövegre és írjuk át.
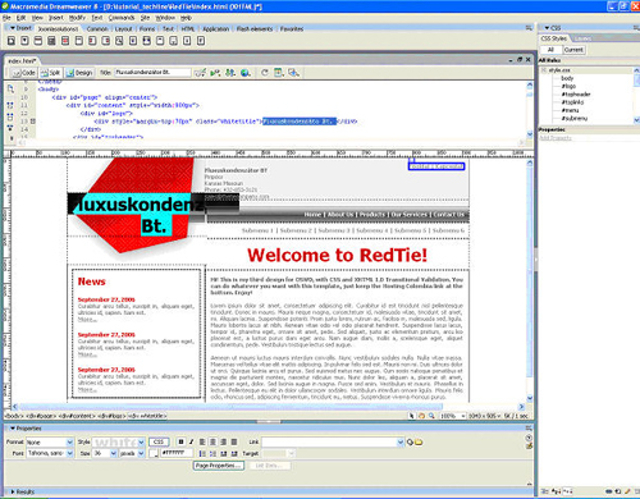
Most már eláruljuk, hogy szándékosan választottuk ezt a sablont, hiszen a piros alakzatba nem fér ki a jelenlegi méretekkel a Fluxuskondenzátor Bt. Felirat.
Mit tegyünk? Írjuk be a kívánt szöveget és állítsuk 18-ra a Properties fülön a Size értékét. Így a feliratunk el fog férni. Persze van egy másik megoldás is, de arról majd később szólunk.Ha ezzel készen vagyunk, akkor töröljük a submenu-s sort, mivel az első körben még nem lesz almenünk.
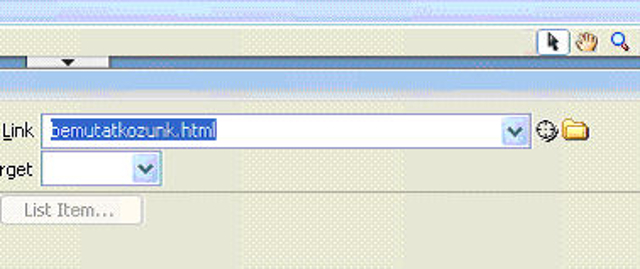
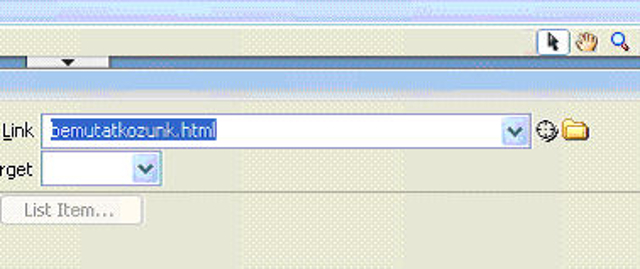
Szépek a menüpontok, de ezekre még nem lehet kattintani. De vajon hogyan lesz ebből kattintó weblap? Jelöljük ki egyenként a menüpontokat! A képernyő alsó részén lévő Properties tabon a link mezőbe írjuk be a menüpontok nevét ékezetek nélkül, .html kiterjesztéssel. Jegyezzük meg ezeket a neveket! Fontosak lesznek!

Miután valamennyi menüponthoz beírtuk a linket, mentsük el a fájlt a File/Save as segítségével az előbb megadott neveken (pl. bemutatkozunk.html stb.). Ha minden menüpontnak megfelelően elmentettük a file-okat, akkor a RedTie könyvtárban a következőket láthatjuk:
index.html
bemutatkozunk.html
szolgaltatasaink.html
termekek.html
kapcsolat.html
Ha ezek után megnyitjuk az index.html-t egy böngészőben, akkor már kattinthatjuk is az elkészült weblapunkat, amit csak fel kell töltenünk tartalommal.