A Javascriptet és elődjét a Livescriptet egyaránt a Netscape fejlesztette ki, saját böngészőjéhez. Elsőként a Netscape 2.0-ban jelent meg, célja az volt hogy a weboldalakat és a böngészőket dinamikussá tegye. Mivel a Javascript kliens oldalon fut, ezért az oldal teljes frissítése nélkül el tudunk olyan feladatokat végezni, amelyeket előre tudunk definiálni. Ilyen feladat lehet az űrlapok mezőinek tartalmi ellenőrzése, figyelmeztetések, az oldal elemeinek dinamikus változtatása.
A nyelvről általánosan
Fontos megemlíteni, hogy a megírt Javascript forrásokat a böngésző értelmezi és hajtja végre. A scripteket mindig csak az oldal betöltése után fogja értelmezni és végrehajtani a böngésző. Ezeket a nyelveket interpretált nyelveknek hívjuk. Mára persze minden elterjedt böngésző tudja értelmezni a Javascripteket, de azért elvétve találkozhatunk olyannal amelyik erre nem képes. Bár itt gyorsan megemlíteném, hogy érdemes a megírt kódot mindig ellenőrizni IE6 (IE = Internet Explorer), IE7, és külön Firefox alatt is. Ha ebben a három böngészőben jól működik a kódunk, akkor nagy baj már nem lehet.
A javascript hátrányai
A javascript talán legnagyobb hátránya, hogy mivel interpretált nyelv ezért az olykor nehézkesen megírt javascript függvényeinket bárki kiszedheti a forráskódunkból és beteheti a sajátjába. Másik nagy hátránya hogy sok helyen (főleg régebben) a felhasználok eleve letiltották a javascript futtatási lehetőséget a böngészőben. Ugyancsak hátrányként említhető, hogy a debugolás (debug = hibakeresés) nagyon nehézkes.
Első Javascriptem
Első feladatnak egy klasszikus feladatot választottunk: egy felbukkanó üzenetablakban jelenítünk meg egy tetszőleges szöveget.
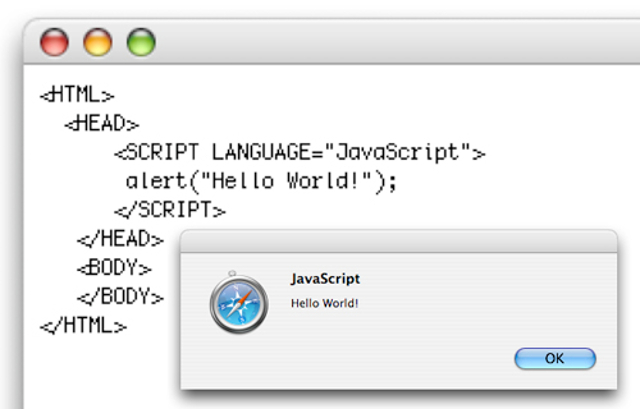
Nyissunk meg egy egyszerű NotePad-ot (Jegyzettömböt), és illesszük be az alábbi kódot egy üres dokumentumba:
<HTML>
<HEAD>
<SCRIPT LANGUAGE="JavaScript">
alert("Hello World!");
</SCRIPT>
</HEAD>
<BODY>
</BODY>
</HTML>
Az alert függvény szolgál a nyelvben arra, hogy egy tetszőleges szöveget egy felbukkanó ablakban kiírjon.
Mentsük el a fájlt úgy, hogy a kiterjesztése htm vagy html legyen és nyissuk meg egy böngészővel. Már látjuk is a kész eredményt.
Fontos szabályok:
- A Javascript kódot SCRIPT tag-ek közé kell tenni!
- Lehetőség szerint a scripteket mindig a HEAD tag-be helyezzük el.
- A scripten belül minden parancssor után pontos vesszőt kell tenni!
- Megjegyzés írása a script részbe: /* megjegyzés */ vagy // (a sor hátralévő része).
- Kis- és nagybetűk különbözők!