Ronda weboldalt készíteni nehéz, mégpedig azért, mert szinte mindenkibe szorult több-kevesebb ösztönös jó ízlés és persze racionalitás is. Ilyen például, hogy narancssárga háttérre nem írunk sárga betűvel, mert nem lehet elolvasni, fekete háttérre nem írunk világító fehérrel, mert 10 perc múlva kifolyik a szeme a kontraszttól a nézőnek és így tovább. Ezekhez az alap dolgokhoz nem kell grafikusnak lenni, elég, ha szemünk van.
Ennek ellenére mégis találhatunk meglepő oldalakat a neten (ebben főleg a MySpace házi barkácsolású profiloldalai jeleskednek – példa… figyelem csak a legbátrabbak kattintsanak ide!).

Az alapos dizájn munka meghozza gyümölcsét.
Kérdés, hogyan lehetséges, hogy a készítők szinte mindazon hibákba beleszaladtak (egy időben), amelyek bármilyen alapfokú weboldalkészítő gyorstalpalót elvégzett és némi jó ízléssel megáldott hobbi-weboldal programozót is halk, elfojtott sikongatásokra késztetnek? Nos, ezt nem tudjuk (valószínűleg, gyakorlás, gyakorlás, gyakorlás… ez lehet a kulcs) – tudjuk viszont melyik a tíz legborzasztóbb hiba, amit semmilyen körülmények között nem érdemes elkövetni az oldalunk készítésekor, hacsak nem akarjuk elzavarni vagy megrémiszteni a potenciális látogatókat.
1. Keretek (frames)
Nem elég, hogy „kimentek a divatból”, ráadásul a keresők sem szeretik őket (sőt, SEO szempontból szinte rémálom a keretes szerkezet). A frame ezen felül még csúnya is (főleg, ha nem tüntetjük el az alap szürke keretet), valamint a navigációt is alaposan megkavarja.

Éljen a keretes szerkezet... kenyéren és vízen
Ennél már csak egyetlen rosszabb van, az ún. iFrame. Erre ugyanis minden böngésző másképp reagál, de valahogy egyik sem a megfelelő módon – a website látogatója pedig a zavarodottságon felül többnyire nem is tud mit kezdeni, az „oldal az oldalban” effektussal.
2. Zene
Sok szörnyű dolog van a világon, ebből a kettő legszörnyűbb: Uwe Boll filmjei, valamint a zenélő weboldalak. Nincs is annál rosszabb, mint amikor hajnal kettőkor, alacsony vérnyomással, elalvás előtti állapotban böngészgetjük a netet, fejhallgatóval a fülünkön – erre bejön egy oldal, és harsogva megszólal egy ABBA sláger, a kínai játékszintetizátorok hangzását idéző MIDI zene segítségével, instrumentális verzióban. Persze lehet zenét tenni az oldalainkra: igényes, kis (flash) lejátszók segítségével, amelyeket le lehet állítani (még jobb, ha alapállapotban nem indul el, bízzuk a látogatóra annak eldöntését, akar-e zenét avagy sem). De a HTML forrásba bevésett embed-MIDI zene, amely szinte megerőszakolja a látogató füleit (ezt hallgatod, ha tetszik, ha nem!), olyan súlyos bűn, hogy benne kellene lennie a Btk.-ban.
3. A képek mérete
Képeket pakolni személyes weboldalunkra – ezt mindenki imádja. Én és a fiam/lányom, én és az unokám, hintában, kiránduláson, kutyával, macskával, labdával, labda nélkül. Ezzel nincs is semmi gond, az internet (többek között) erre is való. Amikor azonban a digitális fényképezőgéppel készített 1024x768 pixel méretű (vagy még nagyobb) fotóinkat (amelyek mérete egyenként 3 Mbájt vagy több) bepakoljuk valami gagyi HTML szerkesztőbe, amely aztán úgy készít előnézeti képeket (ún. thumbnail), hogy a fotókat nem méretezi át… nos az szörnyű.

Ha nem tudunk dönteni a színek tekintetében - használjuk mindet!
Harminckét darab egyenként 3 Mbájtnyi, ámde bélyeg méretű thumbnail letöltődését megvárni senki sem fogja, az oldalunk pedig olyan lassú lesz mint a csiga. A helyzet akkor sem jobb, ha nincs thumbnail, csak linkek mögé pakoljuk óriási méretű, öt monitort is betöltő fotóinkat. Kicsinyítsük tehát a képeinket, hiszen az internet lényege a sebesség és a kényelem.
4. Hangeffektusok
Nem annyira rossz, mint az oldalba épített zene, de még így is elég idegesítő: flash (vagy ami még rosszabb: JAVA) menük, amelyek mindenféle scifi hangokat adnak, ha föléjük visszük az egeret stb. Eleinte még jópofának tűnhet, amikor azonban már a huszadik klikeklésnél halljuk, hogy „wrooooom”, akkor inkább frusztráló. Főleg, ha ki vagyunk hangosítva, és a kollégáink/családtagjaink is hallják, hogy éppen navigálunk, egy „hangos” oldalon. Persze lehet hangos/multimédiás oldalt készíteni profi módon is – ezt azonban hagyjuk meg a profiknak.
5. Háttérkép
Nos, erről a témáról akár könyvet is lehetne írni, kezdve azzal, hogy egyáltalán minek a szöveg alá háttérkép? Hogy ne lehessen elolvasni?

Vajon van ember a föld bolygón, aki el tudja olvasni ezt a szöveget?
Nem is beszélve arról, hogy bármilyen szép is a háttérkép, valószínűleg annyi szín/forma van rajta (hiszen azért háttérkép), hogy szinte lehetetlen olyan betűtípust/-színt találni, ami még olvasható rajta. (kivétel persze a szolid, profi, többnyire nonfiguratív háttér, de ez ritka, mint a fehér holló). Háttérkép persze lehet, az még nem bűn, de nem az oldal úgynevezett content (tartalmi), azaz szöveges része alatt, hanem csak a kifutón. (pl. a Techline-on is van gradient háttér, sőt az ign.com -on is, de csak a kifutón.)
6. Minibetű
Attól, hogy mi tizenhat évesek vagyunk és nagyon tetszenek a 11 pixel méretű, apró (mondhatni miniatűr) Verdana és Helvetica betűk, még nem biztos, hogy idősebb, esetleg gyengén látó olvasóink értékelni fogják a hangyapiszokra emlékezető kis betűcskéket. Ráadásul, attól, hogy nekünk olyan monitorunk van, amit mondjuk 1014x768-as felbontásban használunk, és „nem is annyira aprók rajta a betűk”, még egyáltalán nem biztos, hogy ugyanez nem lesz idegesítően apró egy 1920x1080 felbontású monitoron. Persze lehet a betűk méretét a böngészőben állítani, azonban ne kényszerítsük rá erre a látogatót, nem udvarias dolog.
7. A megnövelhetetlen mini betű
Az előbb említett hiba továbbfejlesztett verziója: mini betűket használunk (mert nekünk az tetszik), ráadásul a kódban lefixáljuk őket, mondván, nehogy szétessen a dizájn, ha állítgatják a betűméretet, így a méretük nem állítható át, még akkor sem, ha a látogató a böngészőben megpróbálja nagyobbra venni.

8. PDF/DOC/XLS és egyéb fájlok
A PDF (és egyéb) fájlokkal semmi gond nincsen, csak éppen nem arra találták ki őket, hogy linkek mögött „csücsüljenek”, és megzavarják a látogatót kattintás után. Egy PDF például remek formátum, ha valamit majd ki szeretnénk nyomtatni, azonban monitoron olvasgatni egy 200 oldalas PDF fájlt (főleg, mivel nehezen navigálható, kell hozzá Acrobat Reader vagy egy plugin stb.) nem szerencsés. Ha valamit „fel akarunk” tenni az internetre, akkor vegyük a fáradságot, és konvertáljuk át az internet „nyelvére”. Vagy ne tegyük fel. A legszörnyűbb, amikor valaki a saját CV-jét, DOC vagy PDF formában teszi fel a saját weboldalára – nem árt, ha van ilyen is (nyomtatáshoz), de azért nem árt mellé, egy online CV sem. Sőt. Kivételek persze azok a dokumentumok, amelyeket le fogunk tölteni és kinyomtatunk, vagy az e-könyvek – de ez már más kategória.
9. Tördelés/tipográfia
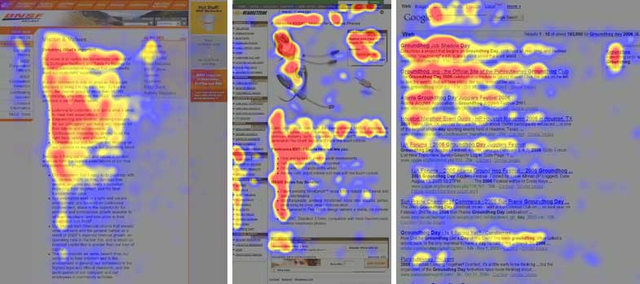
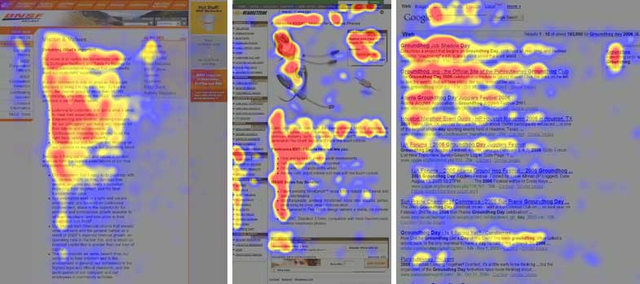
A monitoron másképpen olvasunk, mint papíron vagy akár a tévéképernyőn. Ezt nem árt figyelembe venni – a képernyőn levő szövegnek „szellősebbnek” kell lennie (hacsak nem akarjuk, hogy a látogató „megkönnyezze” az oldalunkat).

Az emberi szem mozgása és fókuszálása egy weboldalon.
Sőt, amíg nyomtatásban a bekezdés használata elfogadott, monitoron inkább egy teljes sortörést alkalmaznak a tartalmi szekciók között, a jobb áttekinthetőség érdekében. Míg nyomtatásban a szép, kalligrafikus betűk elfogadottak, addig a monitoron inkább zavaróak, főleg ha nagyobb mennyiséget építünk az oldalunkba, (ún. „floating text”) nagyon díszes-csicsás betűkkel.
Ráadásul a hobbi weboldalkészítők hajlamosak abba a hibába esni, hogy nem hagynak margót – a dizájn gyönyörű, a weboldal csillog-villog, a CSS példaértékű – a szöveg azonban egyszer csak elkezdődik a monitor bal szélén, mindenféle margó nélkül, megnehezítve ezzel az olvasást.
10. És végül a főbűn: az animáció.
A 90-es években divat volt rengeteg (akkoriban főleg GIF) animációval díszíteni az oldalakat. Animált postaláda (jelezvén, hogy itt lehet e-mailt írni a készítőnek), farkát csóváló kiskutya, fejét billegető kabalafigura, a monitor alján rohangáló kiscica…

Ha logónk alapja fehér, akkor még véletlenül se fehér háttérre tegyük...
Szerencsére mindez a 90-es években sem tartott sokáig, ám sok weboldalkészítő megfeledkezik az idő múlásáról, és megreked az animációknál. Ha egy weboldalon rengeteg kis „díszítőelem” izeg-mozog, (példa: csak erős idegzetűeknek) azzal csak azt érjük el, hogy elvonjuk a figyelmet a tartalomról, megnehezítjük az olvasást. Nehéz úgy olvasni, hogy a szemünk sarkában egy kiscica ugrál, vagy egy postaláda billeg, ráadásul szünet nélkül.